Difference between revisions of "OpenVPN dd-wrt"
| Line 55: | Line 55: | ||
</div> | </div> | ||
</div> | </div> | ||
| + | |||
| + | |||
| + | <pre dir="ltr" class="mw-code mw-css">/* CSS placed here will be applied to all skins */ | ||
| + | |||
| + | /* ALL */ | ||
| + | img { | ||
| + | |||
| + | max-width: 100%; | ||
| + | height: auto; | ||
| + | width: auto\9; /* ie8 */ | ||
| + | } | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | /* Screenshot Pages */ | ||
| + | .wrapper{ | ||
| + | width: 100%; | ||
| + | max-width:1140px; | ||
| + | height:100%; | ||
| + | } | ||
| + | |||
| + | .wrapleft{ | ||
| + | float: left; | ||
| + | width: 100%; | ||
| + | min-width:325px; | ||
| + | text-align:center | ||
| + | } | ||
| + | .left{ | ||
| + | margin-right: 345px; | ||
| + | height: 100%; | ||
| + | } | ||
| + | .right{ | ||
| + | float: right; | ||
| + | width: 325px; | ||
| + | margin-left: -325px; | ||
| + | |||
| + | height: 100%; | ||
| + | } | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | /* List Pages */ | ||
| + | #container { | ||
| + | float:left; | ||
| + | height:100%; | ||
| + | width:100%; | ||
| + | } | ||
| + | |||
| + | .left-contents | ||
| + | { | ||
| + | |||
| + | float:left; | ||
| + | height:100%; | ||
| + | width:375px; | ||
| + | margin-right:30px; | ||
| + | } | ||
| + | |||
| + | .right-contents | ||
| + | { | ||
| + | |||
| + | float:left; | ||
| + | width:375px; | ||
| + | height:100%; | ||
| + | |||
| + | } | ||
| + | |||
| + | .logo-box | ||
| + | { | ||
| + | |||
| + | float:left; | ||
| + | height:125px; | ||
| + | width:125px; | ||
| + | |||
| + | } | ||
| + | |||
| + | |||
| + | |||
| + | /* Main Page Wiki*/ | ||
| + | .wrapper1{ | ||
| + | width: 100%; | ||
| + | max-width:1240px; | ||
| + | height:100%; | ||
| + | } | ||
| + | |||
| + | .wrapleft1{ | ||
| + | float: left; | ||
| + | width: 100%; | ||
| + | } | ||
| + | .left1{ | ||
| + | margin-right: 340px; | ||
| + | height: 100%; | ||
| + | padding-left:10px; | ||
| + | } | ||
| + | .right1{ | ||
| + | float: right; | ||
| + | width: 305px; | ||
| + | margin-left: -305px; | ||
| + | |||
| + | height: 100%; | ||
| + | } | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | /* Phone Screenshot Pages */ | ||
| + | .wrapper3{ | ||
| + | float: left; | ||
| + | width: 100%; | ||
| + | max-width:625px; | ||
| + | height:100%; | ||
| + | margin-right: 40px; | ||
| + | } | ||
| + | |||
| + | .wrapleft3{ | ||
| + | float: left; | ||
| + | width: 100%; | ||
| + | min-width:300px; | ||
| + | |||
| + | |||
| + | } | ||
| + | .left3{ | ||
| + | margin-right: 320px; | ||
| + | padding-left:10px; | ||
| + | height: 100%; | ||
| + | } | ||
| + | .right3{ | ||
| + | float: right; | ||
| + | width: 300px; | ||
| + | margin-left: -300px; | ||
| + | |||
| + | height: 100%; | ||
| + | } | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | /* TEST PAGE */ | ||
| + | .wrapperx{ | ||
| + | width: 100%; | ||
| + | max-width:1140px; | ||
| + | height:100%; | ||
| + | } | ||
| + | |||
| + | .wrapleftx{ | ||
| + | float: left; | ||
| + | width: 100%; | ||
| + | min-width:325px; | ||
| + | |||
| + | } | ||
| + | .leftx{ | ||
| + | margin-right: 345px; | ||
| + | |||
| + | height: 100%; | ||
| + | } | ||
| + | .rightx{ | ||
| + | float: right; | ||
| + | width: 325px; | ||
| + | margin-left: -325px; | ||
| + | |||
| + | height: 100%; | ||
| + | } | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | #colored-container { | ||
| + | float:left; | ||
| + | height:100%; | ||
| + | width:100%; | ||
| + | max-width:1040px; | ||
| + | background-color:#grey; | ||
| + | } | ||
| + | </pre> | ||
Revision as of 18:05, 30 May 2013
Setup Instructions
1. Connect and Log into your router by going to http://192.168.1.1/ or http://192.168.0.1/
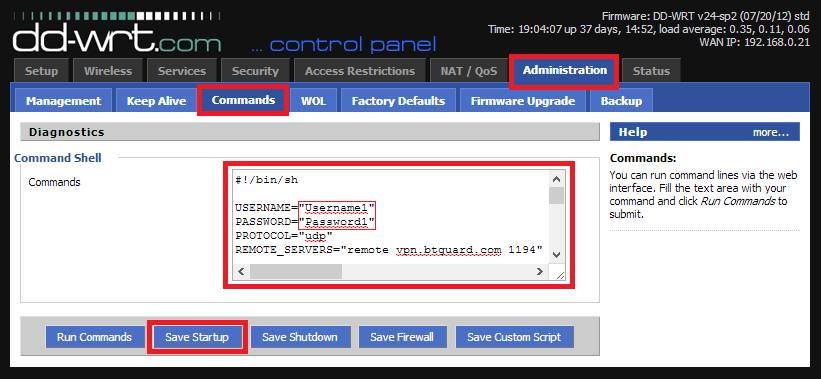
2. Click on the Administration tab and then on Commands.
3. Copy the whole content of the ddwrt_btguard.txt file in the Command Shell.
4. Type in your username and password.
Both username and password are case sensitive.
If UDP doesn't work, please type tcp instead of udp.
5. Click on Save Startup.
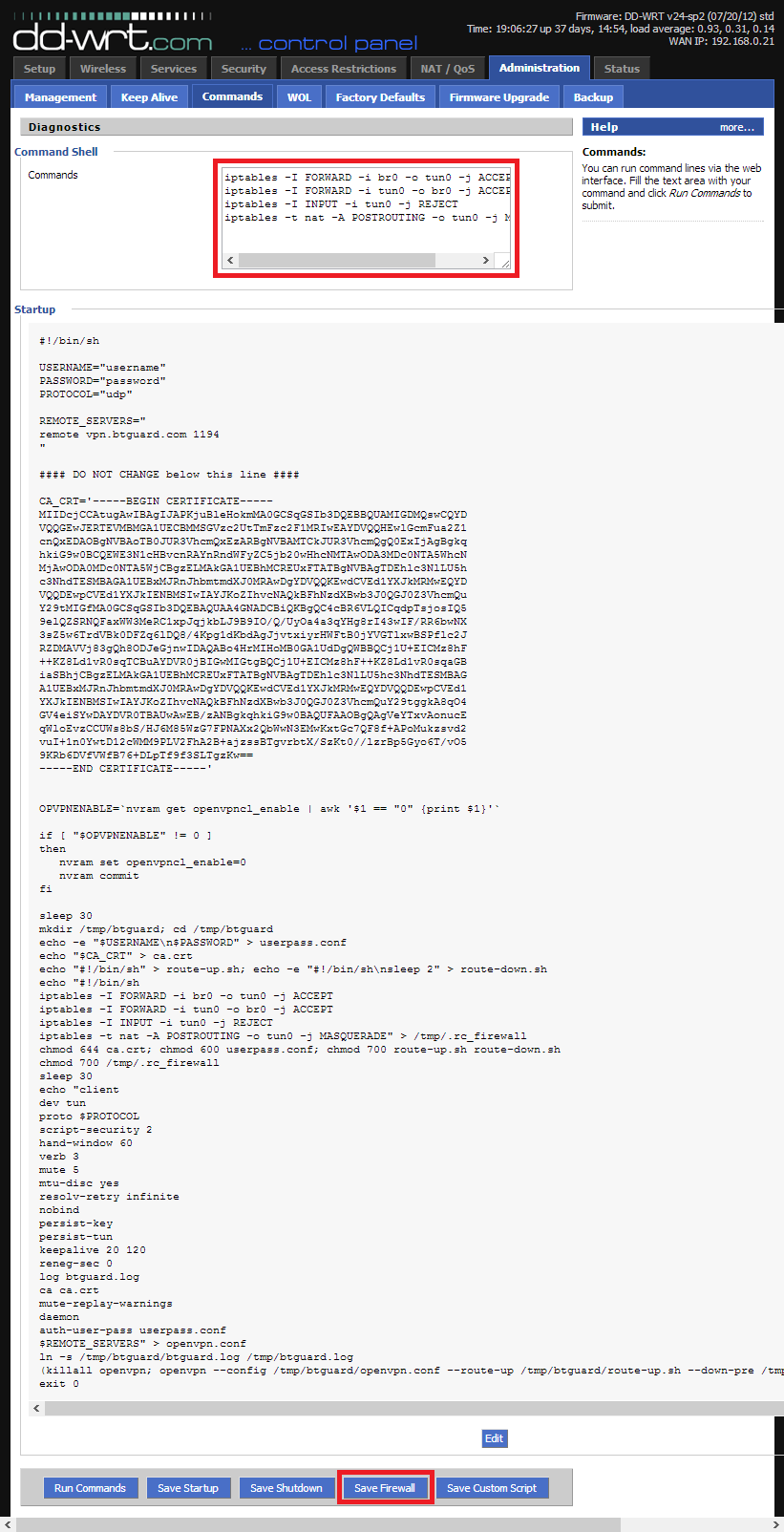
6. Copy the whole content of the ddwrt_firewall.txt file in the Command Shell.
7. Click on Save Firewall
bla
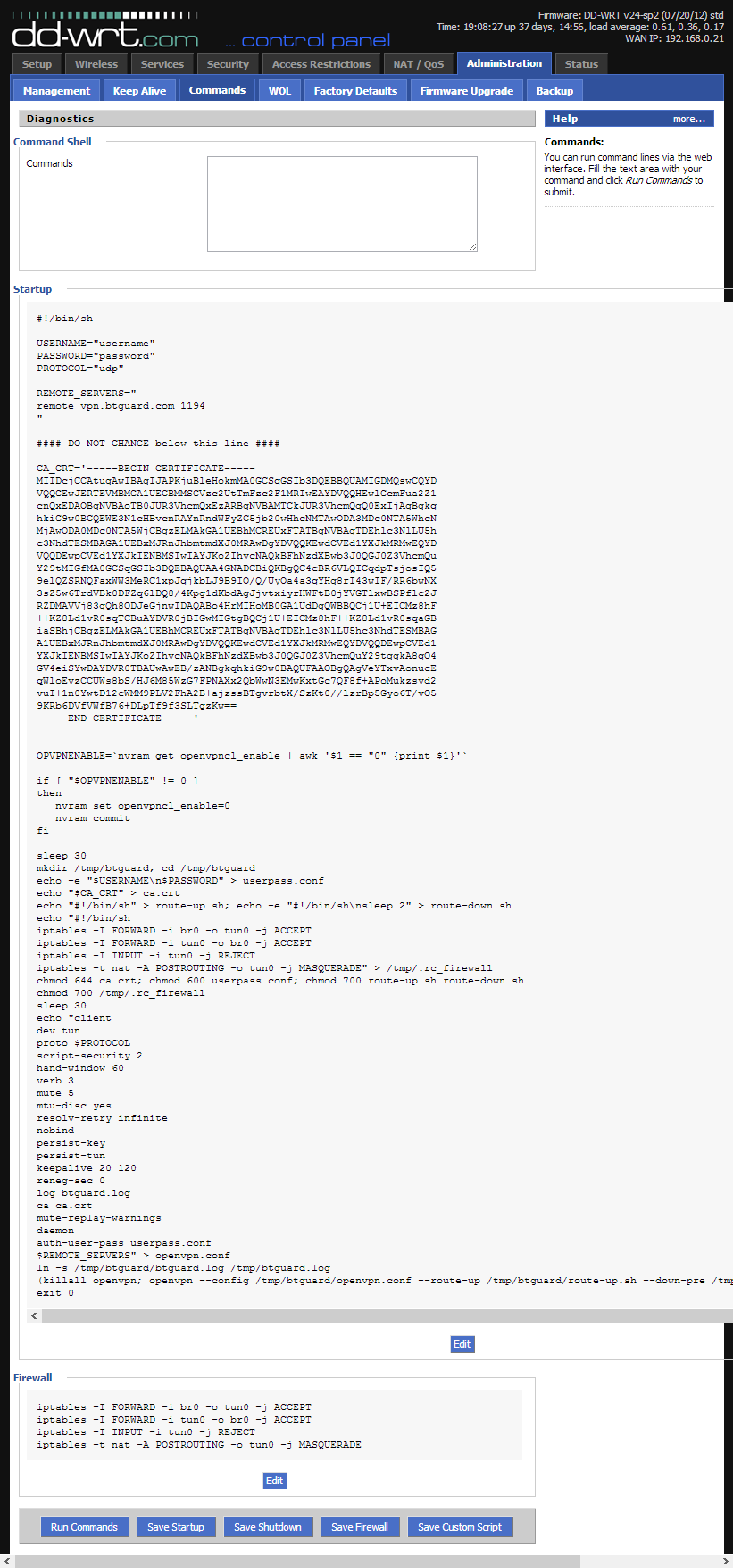
8. Your settings should look like this.
Please make sure your username and password are typed in correctly! Both are case sensitive.
9. Now click on the Management tab, go to the bottom of the page and click on Reboot Router.
Setup Complete!
The router will reboot and it will take it a minute or two to finish setting everything up.
/* CSS placed here will be applied to all skins */
/* ALL */
img {
max-width: 100%;
height: auto;
width: auto\9; /* ie8 */
}
/* Screenshot Pages */
.wrapper{
width: 100%;
max-width:1140px;
height:100%;
}
.wrapleft{
float: left;
width: 100%;
min-width:325px;
text-align:center
}
.left{
margin-right: 345px;
height: 100%;
}
.right{
float: right;
width: 325px;
margin-left: -325px;
height: 100%;
}
/* List Pages */
#container {
float:left;
height:100%;
width:100%;
}
.left-contents
{
float:left;
height:100%;
width:375px;
margin-right:30px;
}
.right-contents
{
float:left;
width:375px;
height:100%;
}
.logo-box
{
float:left;
height:125px;
width:125px;
}
/* Main Page Wiki*/
.wrapper1{
width: 100%;
max-width:1240px;
height:100%;
}
.wrapleft1{
float: left;
width: 100%;
}
.left1{
margin-right: 340px;
height: 100%;
padding-left:10px;
}
.right1{
float: right;
width: 305px;
margin-left: -305px;
height: 100%;
}
/* Phone Screenshot Pages */
.wrapper3{
float: left;
width: 100%;
max-width:625px;
height:100%;
margin-right: 40px;
}
.wrapleft3{
float: left;
width: 100%;
min-width:300px;
}
.left3{
margin-right: 320px;
padding-left:10px;
height: 100%;
}
.right3{
float: right;
width: 300px;
margin-left: -300px;
height: 100%;
}
/* TEST PAGE */
.wrapperx{
width: 100%;
max-width:1140px;
height:100%;
}
.wrapleftx{
float: left;
width: 100%;
min-width:325px;
}
.leftx{
margin-right: 345px;
height: 100%;
}
.rightx{
float: right;
width: 325px;
margin-left: -325px;
height: 100%;
}
#colored-container {
float:left;
height:100%;
width:100%;
max-width:1040px;
background-color:#grey;
}